
Las imágenes desempeñan un papel importante dentro del trabajo de diseño web. Más que nada, nadie va a querer ver una página web solo con textos sin imágenes porque es poca atractiva y cansa de ver. Utilizar las imágenes con frecuencia adecuada sirve para que los usuarios no se vayan de tu página inmediatamente. Sin embargo, es importante que estén las imágenes bien optimizadas.
En este artículo, vamos a contestar siguiente pregunta: ¿Por qué es importante optimizar imágenes en tu página web? Os dejaremos también unos tips para que vuestra web se vea perfecta.
Significación de optimizar imágenes
 ¿Has tenido alguna vez la experiencia de que la página web que quieres ver tarda mucho en abrir o va muy lenta? Uno de los motivos puede ser que las imágenes de esa página no están bien adaptadas. Optimizar las imágenes consiste en reducir el peso que tiene (reducir el tamaño de imágenes) así como ajustar sus dimensiones. De no hacer este trabajo, ocupan más datos de los que realmente es necesario. Y eso hace que la página pese y vaya lenta.
¿Has tenido alguna vez la experiencia de que la página web que quieres ver tarda mucho en abrir o va muy lenta? Uno de los motivos puede ser que las imágenes de esa página no están bien adaptadas. Optimizar las imágenes consiste en reducir el peso que tiene (reducir el tamaño de imágenes) así como ajustar sus dimensiones. De no hacer este trabajo, ocupan más datos de los que realmente es necesario. Y eso hace que la página pese y vaya lenta.
Una página lenta es una mala experiencia de usuario. Una de las consecuencias de no optimizar imágenes y tener un sitio web lento es que un visitante puede irse de tu sitio web sin que hubiera podido ver todo el contenido de la página correctamente.
Este error en el contenido gráfico, es una de las causas que provoca un mal posicionamiento de nuestra web frente a la competencia. Así mismo, ajustar imágenes es significativo para que no pese en la versión móvil, considerando que los usuarios utilizan no solo ordenadores sino también móviles en muchas veces.
Optimización de las imágenes
 Ya sabemos que es muy importante optimizar las imágenes para que la página no sea lenta. Ahora bien, ¿cómo se hace la optimización de imágenes para tu página web? Hay 4 tips claves para optimizar las imágenes, que son: elegir un formato adecuado, cambiar la dimensión de imágenes, adecuar la resolución y ajustar el nivel de compresión.
Ya sabemos que es muy importante optimizar las imágenes para que la página no sea lenta. Ahora bien, ¿cómo se hace la optimización de imágenes para tu página web? Hay 4 tips claves para optimizar las imágenes, que son: elegir un formato adecuado, cambiar la dimensión de imágenes, adecuar la resolución y ajustar el nivel de compresión.
1. Elige un formato adecuado
Hay varios tipos de formatos para imágenes. Es importante saber las características de cada formato y utilizar un formato adecuado depende de qué tipo de imagen vas a usar (foto, logo, ilustración y etc.). Aquí dejamos algunos tipos de formato:
- JPG/JPEG: es uno de los formatos de imágenes más conocidos. Este formato de imágenes suele permitir reducir el tamaño del archivo de imagen que los formatos de PNG y GIF. Sin embrago, una vez bajas el nivel de compresión de este formato, pierde la calidad de imágenes. Es un formato adecuado para las fotos.
- PNG: una de las ventajas del formato de PNG es que permite utilizar fondos transparentes. Sin embargo, el formato PNG suele ocupar más espacio de almacenamiento que JPEG a cambio de no perder mucho la calidad de imágenes. Por lo tanto, es un formato adecuado para logotipos, ilustraciones y gráficos web, y no es apropiado para las fotos de gran tamaño.
- GIF: es un formato que permite utilizar animaciones. Este formato es adecuado cuando quieres utilizar animaciones. Sin embargo, no es un formato adecuado para las fotos complejas porque este formato contiene hasta 256 colores.
- AVIF: es un formato relativamente nuevo. Se caracteriza por poder reducir el tamaño de imágenes más que JPEG. Además, permite utilizar animaciones y fondos transparentes. Parece que es un formato muy útil, pero tenemos que tener cuidado porque todavía hay ciertos navegadores, programas y software no compatibles con este formato. Es necesario confirmar si es compatible con este formato antes de utilizar AVIF.
- WEBP: también es un formato que se caracteriza por poder reducir el archivo, utilización de animaciones y fondos transparentes. Puede comprimir el tamaño del archivo de imagen sin perder menos calidad que JPEG. WEBP antes tenía problema de compatibilidad con algunos navegadores, pero ahora es un formato compatible con navegadores principales. Sin embargo, igualmente es mejor comprobar si tu navegador está actualizado para trabajar con este formato antes de utilizar.
2. Ajustar la dimensión de imágenes
Ajustar imágenes a la dimensión que necesitas también es importante a la hora de optimización. Es evidente que cuanto más pequeña la dimensión, pesa menos. Sin embargo, si es demasiado pequeña para el espacio que vas a ponerla imagen, la imagen se queda borrosa. Al contrario, si es demasiado grande para el espacio que vas a utilizar, la imagen pesa más de lo necesario. Por lo tanto, es importante primero saber cuál es la dimensión que vas a necesitar, midiendo el espacio que utilizas. Después de eso, puedes ajustar imágenes a la dimensión adecuada.
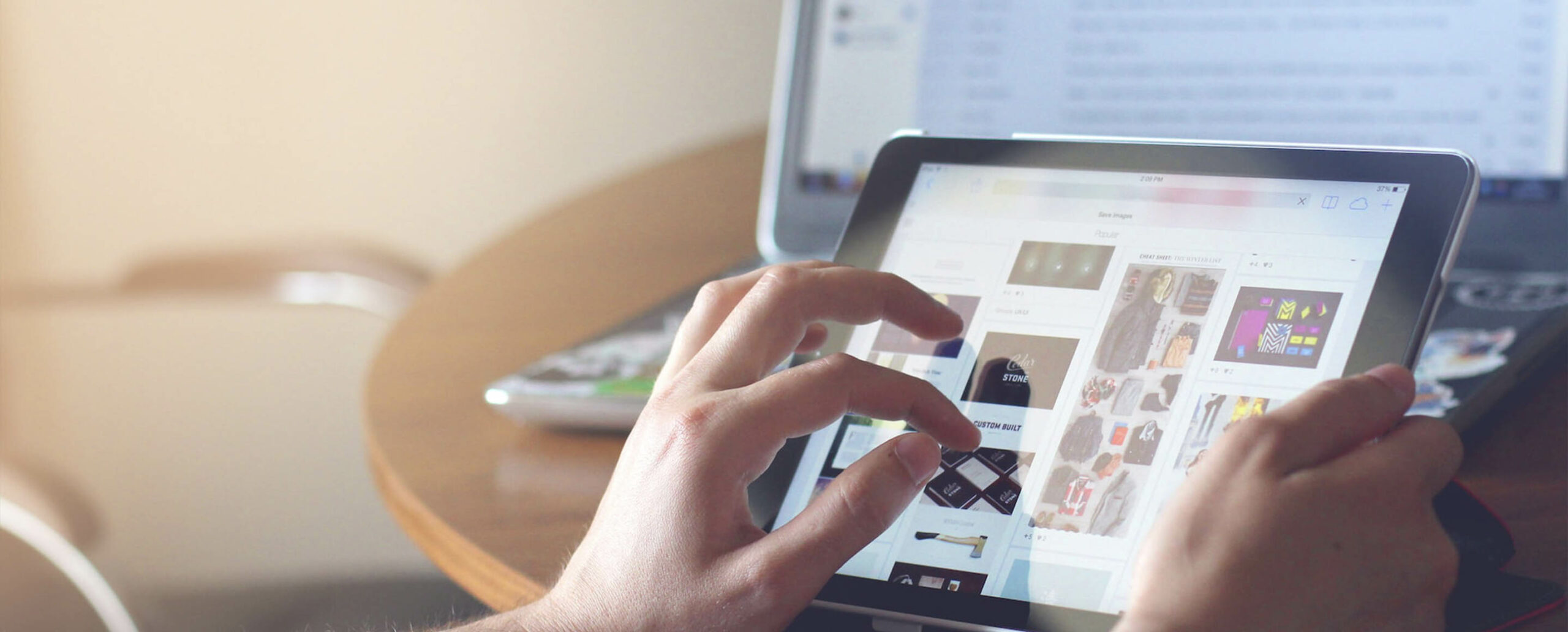
 Aquí ponemos un ejemplo. Tienes una imagen de 400px por 400px, pero vas a poner esa imagen en un espacio de 200px por 200px. Si utilizas la imagen tal y como, carga pesos innecesarios. En este caso, puedes ajustar la imagen a la dimensión de 200px por 200px a través de redimensionar o cortar partes innecesarias de la imagen.
Aquí ponemos un ejemplo. Tienes una imagen de 400px por 400px, pero vas a poner esa imagen en un espacio de 200px por 200px. Si utilizas la imagen tal y como, carga pesos innecesarios. En este caso, puedes ajustar la imagen a la dimensión de 200px por 200px a través de redimensionar o cortar partes innecesarias de la imagen.
3. Adecuar la resolución
La resolución determina la calidad de imágenes. Puedes optimizar la resolución para reducir el tamaño. Dicen que para una web la resolución adecuada es 72 px. Si tienes una foto de 100px de resolución puedes reducir hasta 72 px.
4. Comprimir el archivo de imagen
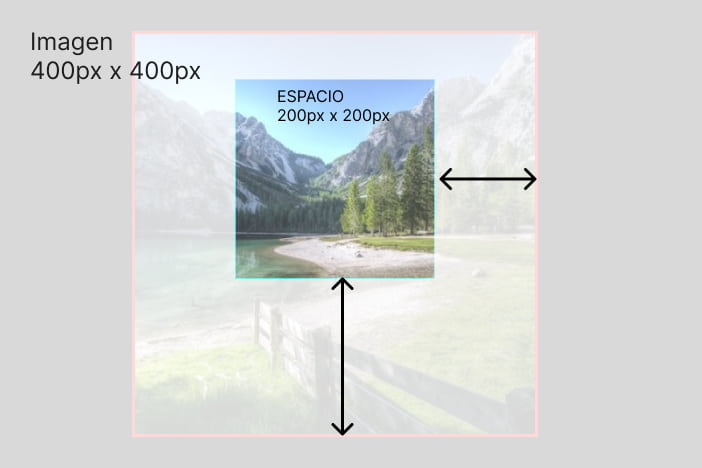
La cuarta manera para optimizar imágenes es compresión del archivo de imagen. Puedes bajar el nivel de compresión de imágenes para optimizar, pero ten cuidado porque si comprimes mucho también puede perder la calidad de imágenes. Tienes que buscar el equilibrio entre la calidad y el peso de imágenes.
 Conclusión
Conclusión
Hemos visto 4 maneras principales de optimizar imágenes. La optimización de imágenes es indispensable para crear un sitio web rápido y agradable para utilizar. Una página web lenta no es buena para tanto la experiencia de usuarios como la estrategia SEO. Utilizar imágenes optimizadas para web es necesario en este aspecto.
Ajustar imágenes es significativo también para la estrategia de la optimización de contenido para dispositivos móviles. Además de adaptar el diseño web a la versión móvil, hay que procurar que pesen menos imágenes porque normalmente la velocidad de cargar el contenido de imágenes vía datos es más lenta que vía Wi-Fi.
¿Quieres tu página web con las imágenes optimizadas? Nuestro equipo de diseño web te ayudará.
Escrito por Jumpei Yamamoto